レスポンシブウェブは今のウェブデザインの常識で、既に多くのサイトがそのようにデザインされていると思います。
モバイル端末の普及とともに、その必要性が強まったのですが、アクセスログを見れば、ウェブページの閲覧は既にスマートフォンの方が多くなってることに気づきます。
そのような背景で、対応していないウェブサイトは、ますますレスポンシブウェブへの変更が必要なのですが、もっと深刻な理由もあります。
対応しないとGoogleの検索結果の順位が下がる
結構前からGoogleは、モバイルへの対応を終わらせていないウェブサイトの検索結果の順位を下げるとか言ってます。もうすでにそのようです。
以下のページでより詳しい情報をみてください。
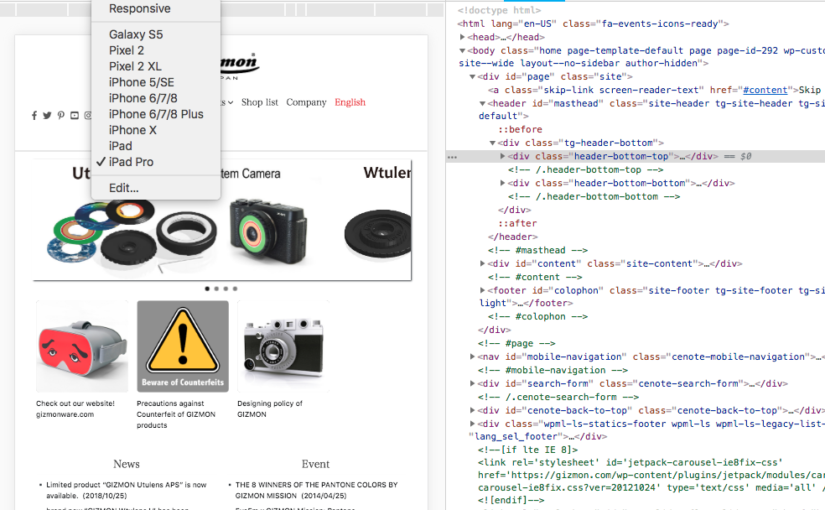
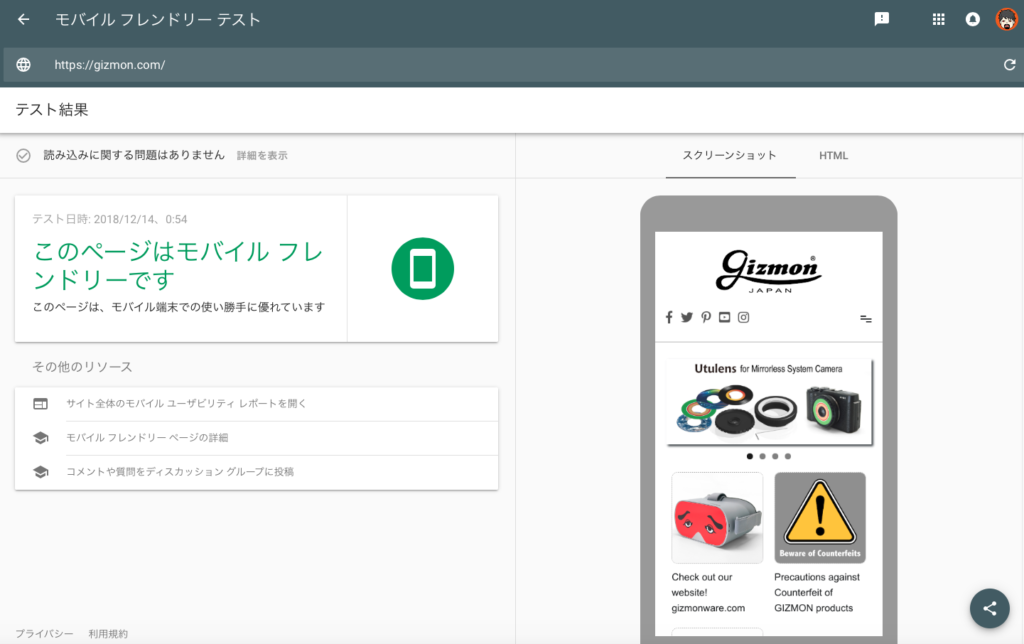
以下のページでウェブサイトのモバイル対応具合をチェックできます。
自社のウェブサイトのgizmon.comでもモバイル対応具合をチェックしてみました。

ウェブサイトへのアクセス者数を増やしたかったら、まずはモバイル対応をしましょう。
以前より色んな画面サイズのデバイスが増えてる
20年前ならば、ウェブサイトは800×600(SVGA)の画面サイズに収まるようにデザインしてればよかった。
10年前ならば、パソコンは1024×768(XGA)のサイズでおさまり、あとはガラケー向けのウェブサイトを作ればよかった。
5年前ならば、レスポンシブウェブのデザインにしておけば、パソコンとスマホに対応できた。
しかしこれからは、AppleWatchサイズからVR空間の中に表示される200インチサイズのモニターでも、見やすいウェブサイトデザインする必要が出てくるのです。
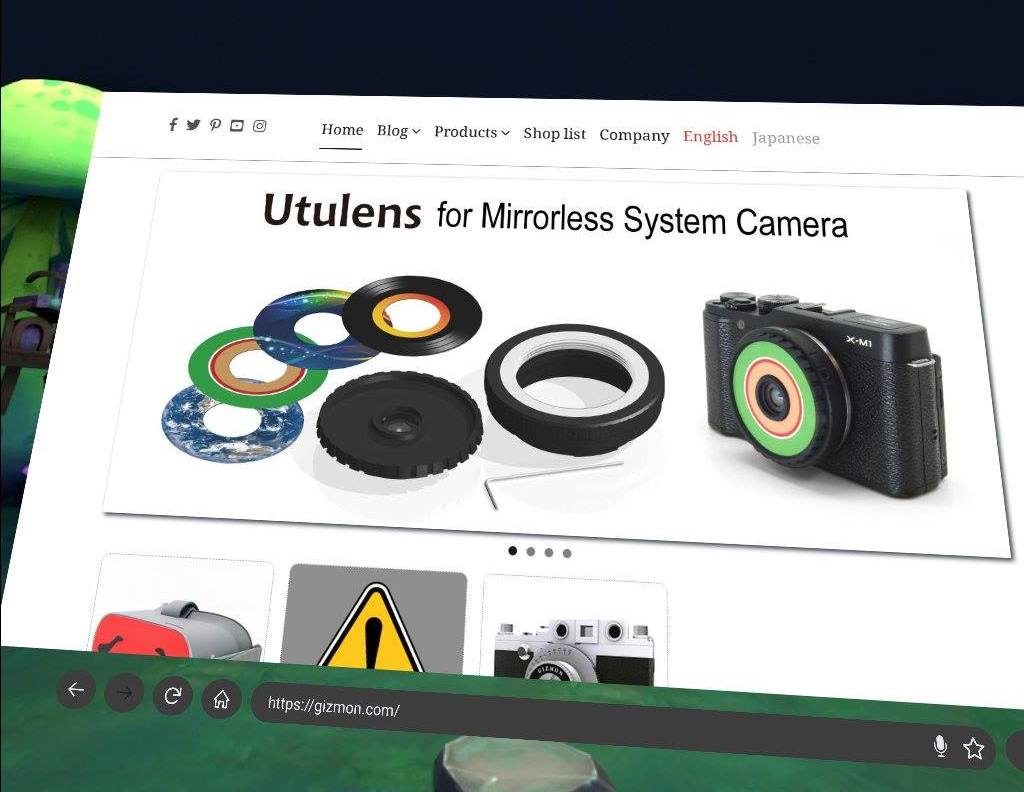
価格が下がった4Kの43インチモニターを付けたパソコンでも閲覧されるでしょう。


昔と比較すると、様々な画面サイズのデバイスを使う時代になったわけです。
ウェブ制作者は閲覧者が使うデバイスを選べません。そして全てのデバイスを把握することもできません。
これからますます変なデバイスが出てくるでしょうから、レスポンシブウェブデザインを心がけるべきでしょう。
追記
友達の43インチモニターで見たらこんな結果になった。レスポンシブウェブデザインにちゃんと対応していると言えません。